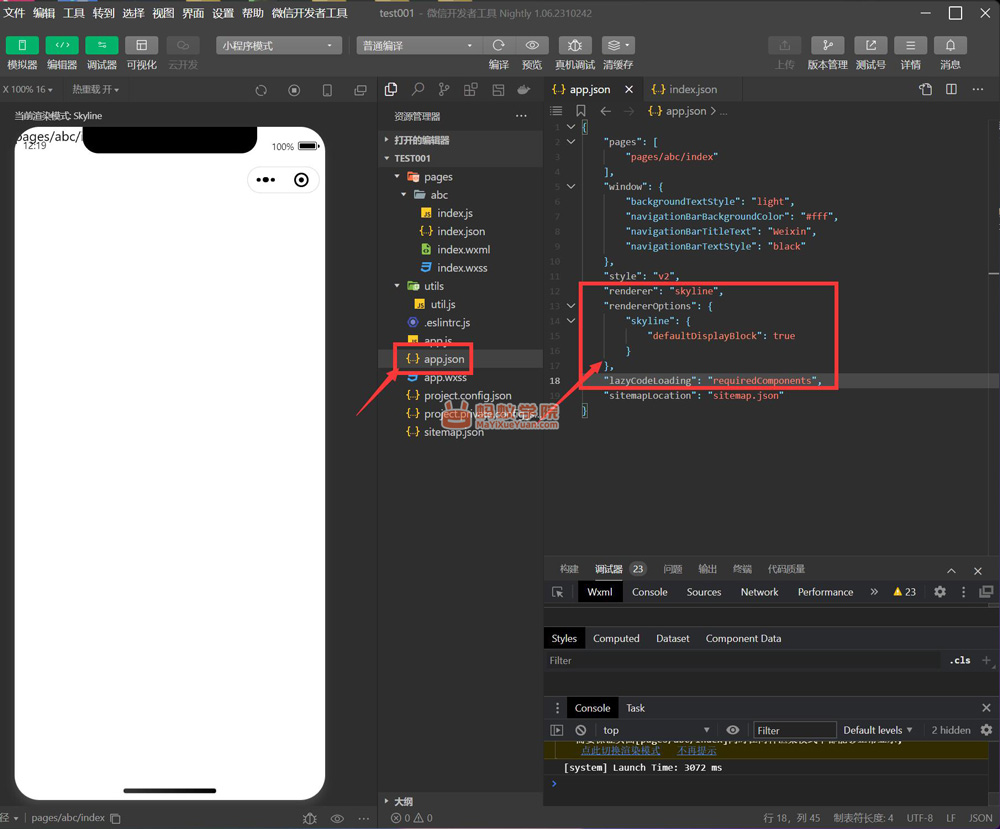
第一步,在 app.json里面加入代码:
"renderer": "skyline",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true
}
},
"lazyCodeLoading": "requiredComponents",
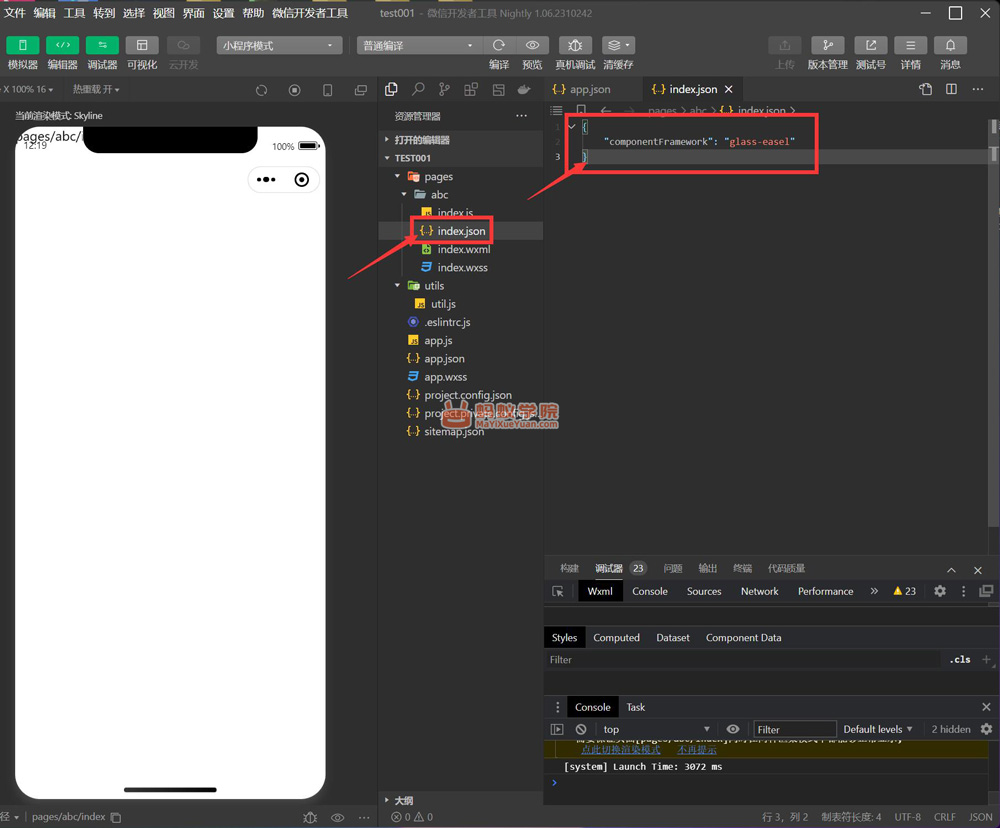
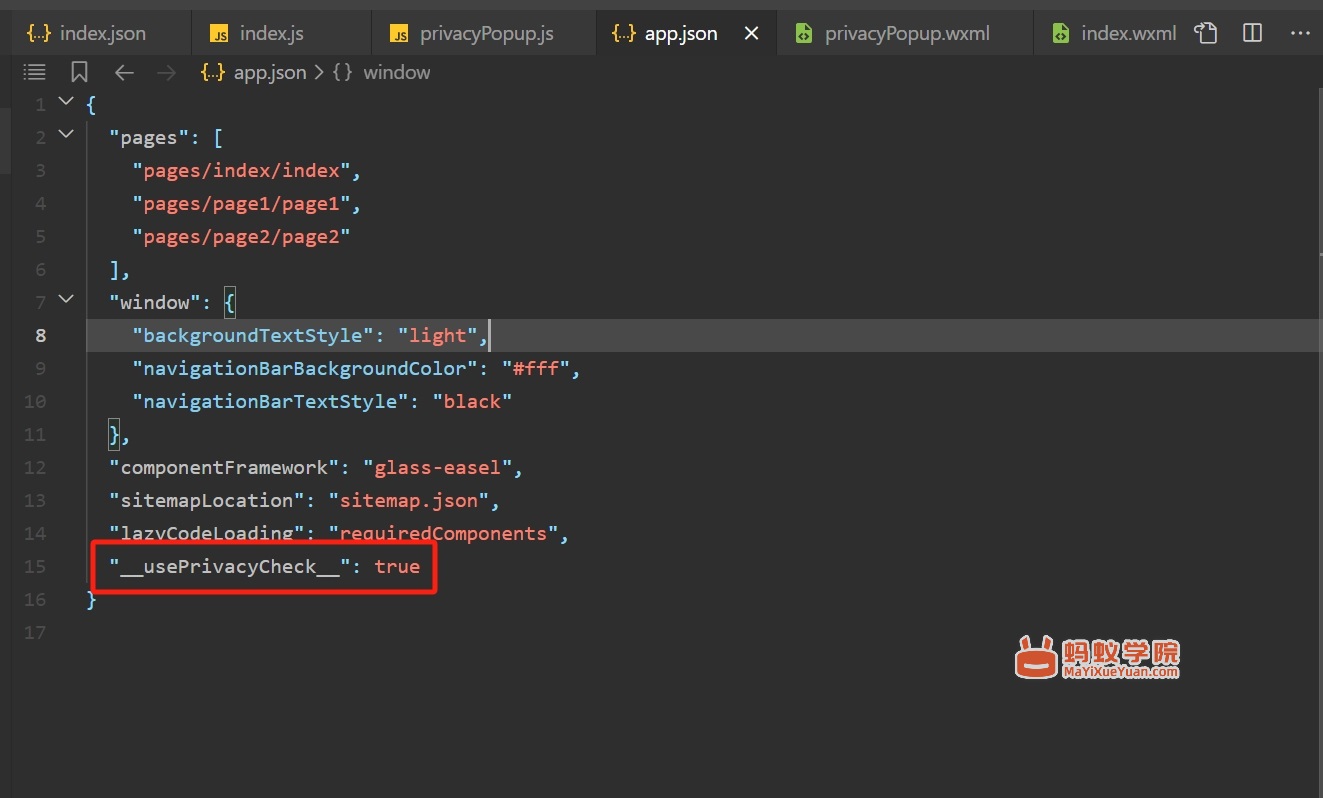
第二步,打开需要渲染的页面,加入"componentFramework": "glass-easel"

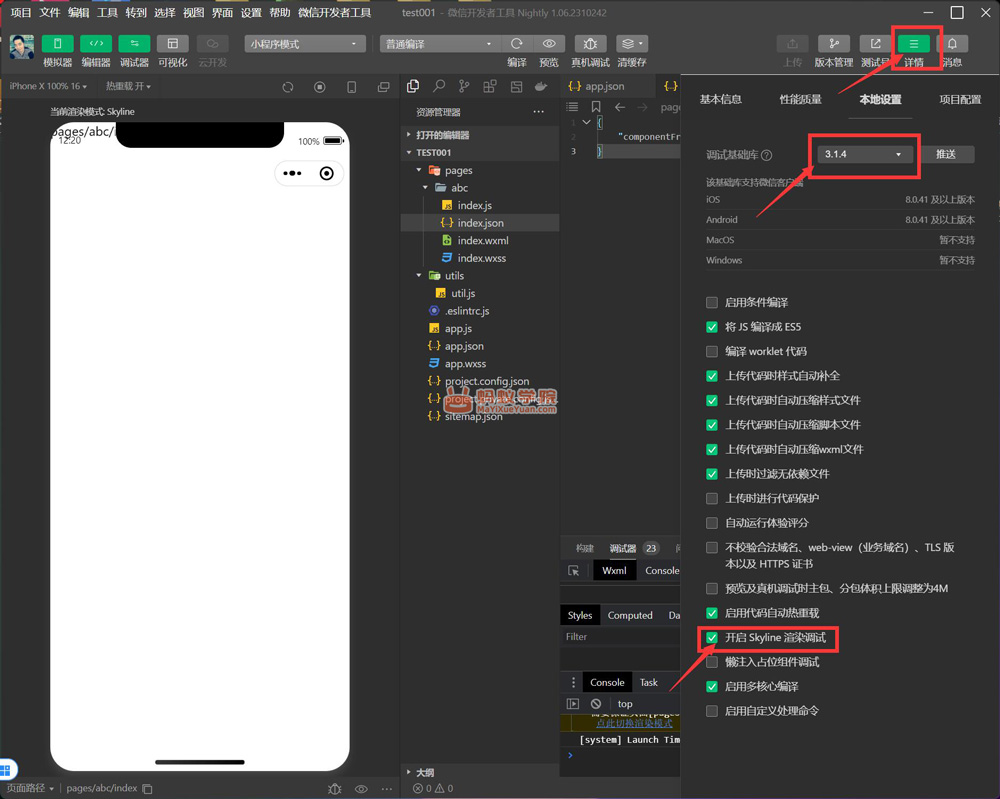
第三步,点击右上角的“详情”,基础库调整为教新的版本,在下面选项勾选“开启Skyline渲染调试”。
运行成功后,在调试界面的左上角“当前渲染模式:Skyline”。表示开启成功了。
免费教程
微笑是一个人最好的名片,没有人喜欢一个负能量的人。保持积极乐观的心态,经常对人微笑,当你向他人传递美好,他人也会回报以善意。微笑还有助于释放不良情绪,让自己更开心。当你发自内心笑起来的时候,会感觉一切没那么糟糕,周围万物都变得可爱起来。
0
本文标签:
















5.00